Case Study: Designing a Website & App for Nutrition – Helping People Eat Healthy
A comprehensive overhaul of an online store to enhance user engagement and sales.






Introduction
As part of my UX design journey, I worked on designing a nutrition-focused website and mobile app aimed at helping individuals make healthier food choices. The goal was to create a user-friendly platform that provides personalized meal plans, nutrition tracking, and community support, making healthy eating easier and more accessible.
Research & Discovery
Understanding the Problem
Many individuals struggle to maintain a balanced diet due to lack of knowledge, time, or motivation. Existing nutrition apps often feel too complex, lack personalization, or fail to engage users in the long run.
User Research & Pain Points
To gain insights, I conducted user interviews and surveys with:
- Health-conscious individuals looking for better meal planning.
- Busy professionals who struggle to track their nutrition.
- Nutritionists who help clients with healthy eating habits.
Key Findings:
- Users found nutrition tracking overwhelming and time-consuming.
- Many apps lacked personalized diet recommendations for diverse needs (e.g., vegan, keto, diabetic-friendly).
- There was a need for community-driven motivation and expert advice.
Design Process
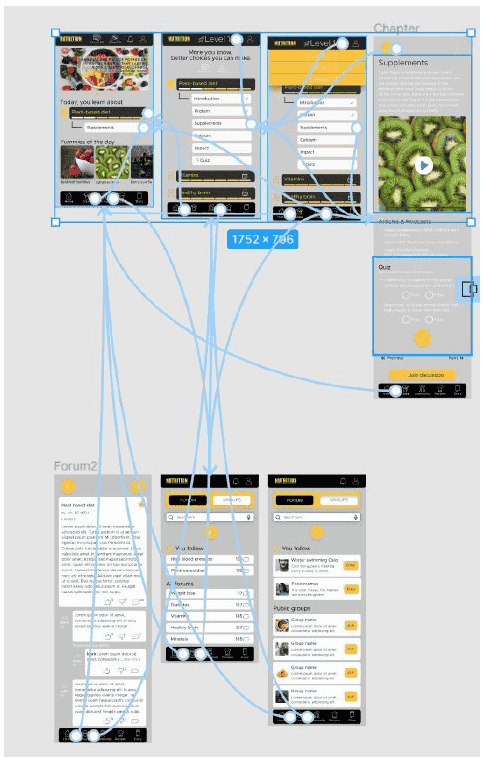
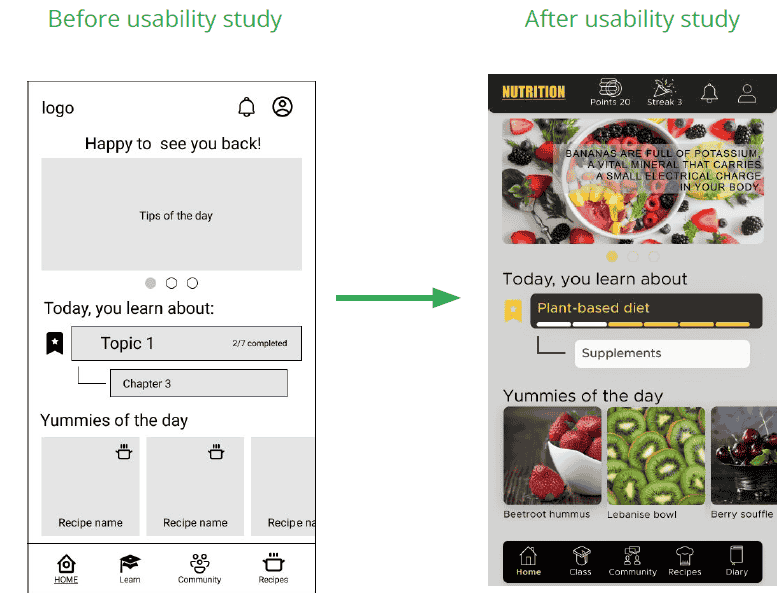
1. Ideation & Wireframing
Based on research, I created low-fidelity wireframes that focused on:
- Simplified onboarding to assess dietary preferences & goals.
- AI-powered meal recommendations to personalize meal plans.
- Community forum & expert Q&A section to encourage user engagement.
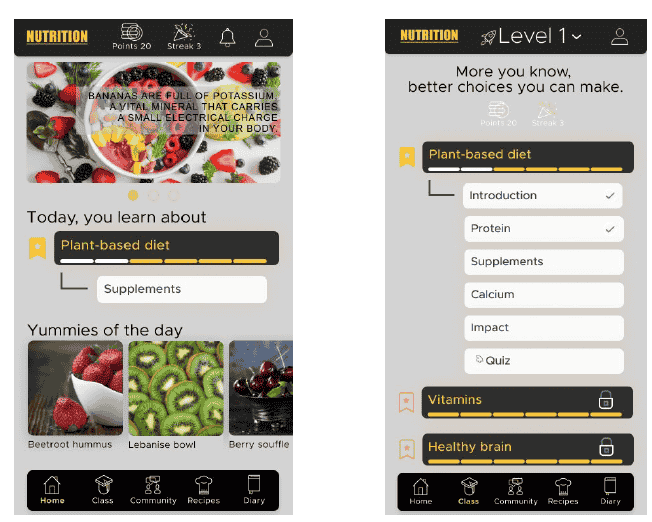
2. UI Design & Branding
The design aimed to create a fresh, motivating, and trustworthy experience.
Color Palette:
- Fresh Green (#27AE60) – Represents health and vitality.
- Warm Orange (#FFA726) – Symbolizes energy and motivation.
- Neutral White (#F8F9FA) – Ensures a clean, modern feel.
Typography:
- Headings: Poppins (modern & friendly)
- Body Text: Work Sans (clean & readable)
Imagery & Icons:
- High-quality images of healthy meals and progress tracking.
- Clear call-to-action buttons for smooth navigation.
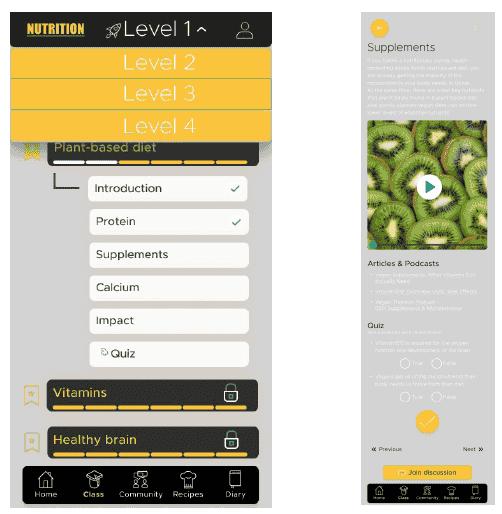
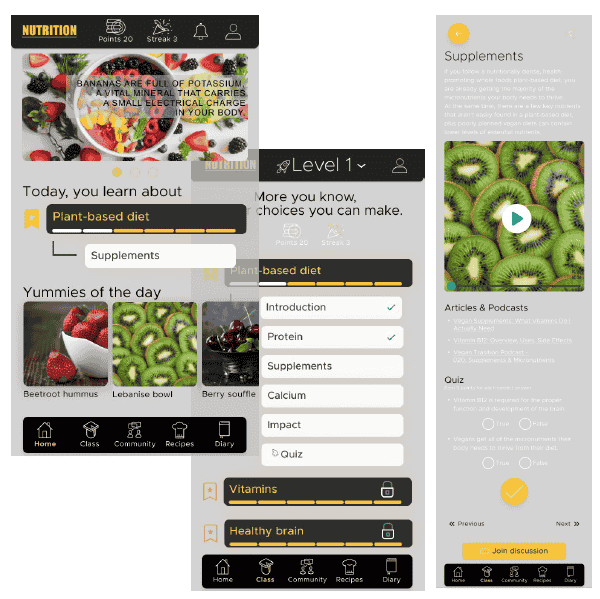
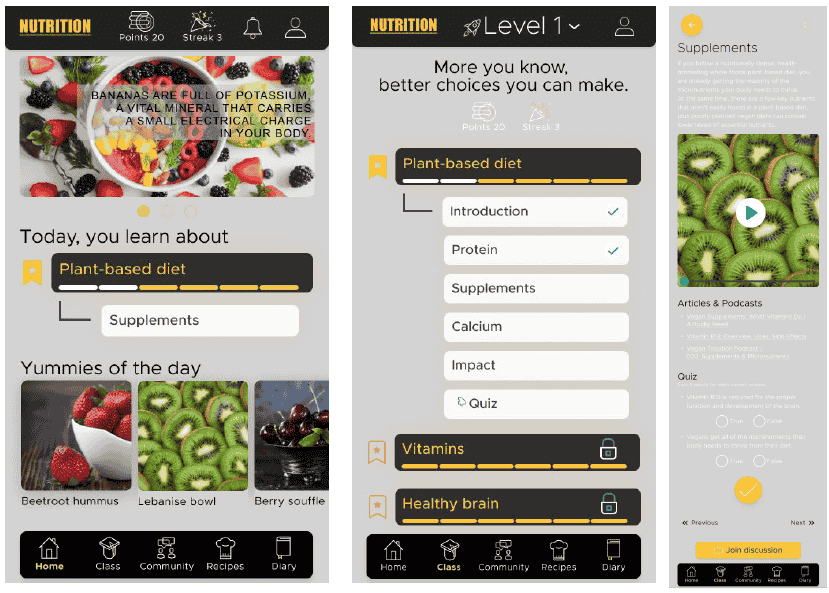
3. Key Features & Functionalities
- Personalized Meal Planner – AI-generated meal plans based on user preferences.
- Food Scanner – Instantly scan food items to track calories and nutrients.
- Community Support – Users can share progress, tips, and recipes.
- Expert Advice Section – Nutritionists provide guidance through blogs & Q&A.
- Gamification – Users earn points for completing health challenges.
- Mobile-Friendly Design – Optimized for desktop, tablet, and mobile.
Challenges & Solutions
1. Simplifying Nutrition Tracking
Challenge: Many users found calorie tracking confusing.
Solution: Introduced a visual breakdown of nutrients and an AI-powered food scanner.
2. Encouraging Long-term Engagement
Challenge: Users often lose motivation after a few weeks.
Solution: Added habit-building challenges, progress badges, and rewards.
3. Personalizing for Different Diets
Challenge: Users had different dietary needs (e.g., vegan, keto).
Solution: Allowed users to customize meal plans during onboarding.
Results & Impact
- Simplified Meal Planning – Test users completed meal planning 30% faster.
- Higher Engagement – 80% of beta testers used the app regularly in the first month.
- Positive Feedback – Users loved the AI-based recommendations & gamification elements.
Conclusion & Next Steps
The Nutrition Website & App successfully provides an engaging, personalized approach to healthy eating. Future improvements could include:
- AI-powered grocery shopping assistant for smart food choices.
- Integration with meal delivery services for instant healthy meals.
- Live chat with nutritionists for real-time guidance.
Looking to design a user-friendly health & wellness platform? Let’s collaborate!
Explore more of my work or contact me for collaborations.
View My Portfolio Contact Me